
ThingLink: Student Guides and Tutorial
ThingLink is a web-based educational technology that allows users to create interactive content such as interactive images and videos, branching scenarios, and virtual tours. Creators layer annotations, links, embedded media, and questions on top of media files (still images and videos, 360 media, and 3D models) to make them more interactive and, in turn, more engaging.
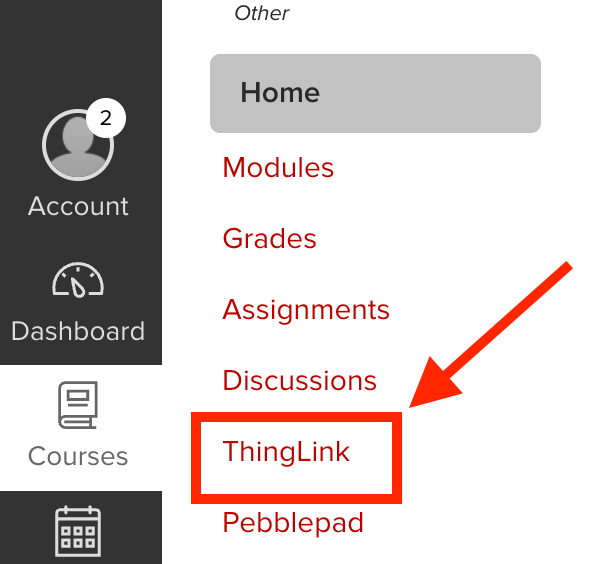
Through the College of Education and Human Ecology (EHE), ThingLink is available for use by faculty, staff, and students. To create and/or log into your ThingLink account click ThingLink from the left-hand course navigation menu.

Engaging with and Viewing ThingLink Content
Throughout this and other courses in EHE you may encounter interactive learning materials created using ThingLink. Navigating ThingLink is simple. In most cases, you will engage with the content by clicking on tags or labels that have been inserted on top of a media file. In other instances, you will be guided through the interactive learning experience via specific text prompts or other guided instructions.
In addition, you may find it useful to familiarize yourself with a few key navigation features and settings within ThingLink that can help you to customize the experience to your specific needs.

Clickable Icons and Labels
Tags indicated by icons or labels can contain a variety of content including text, images, video, audio, questions, and other embedded content. You can hover over an icon tag to preview the content contained within.

Immersive Reader
Microsoft’s Immersive Reader is embedded throughout ThingLink. Anywhere that text appears, the Immersive Reader can be used to read the content aloud, translate the content into one of over 80+ languages, adjust reading formats, and access a picture dictionary, among other features.

Fullscreen View
All primary content and media within tags can be viewed in fullscreen view by clicking the Fullscreen icon (often located in the bottom right corner of the media window.

VR Viewer
Content that contains 360º images or video may have an option to view the content in Virtual Reality. If this setting has been enabled, you can click the VR icon to access a VR viewing link.
Creating Content with ThingLink (4:23)
The video below provides a general overview of ThingLink and the steps for creating a simple interactive media scene.